
Background photo by MUNMUN SINGH on Unsplash
A couple of days ago, Cody Pearce published an article which picked my curiosity. In his post he was displaying how the unique and immediately recognizable design of the Ubuntu terminal can be reproduced with CSS.
In DeckDeckGo, our editor for presentations, we are providing a code highlighter Web Component, developed with Stencil, which can be integrated in your slides, apps or even easily in a Gatsby website.
That’s why I thought it would be fun to merge Cody’s idea and design 😄.
HTML
The quickest way to try out the component is probably to plug it, with the help of Unpkg, in a plain HTML file. Once the references to fetch its code have been added in the page header, it can be consumed.
Regarding the code to highlight, it should be provided to match the slot name code and that’s it, everything you need to highlight the code is ready.
<html>
<head>
<script
type="module"
src="https://unpkg.com/@deckdeckgo/highlight-code@latest/dist/deckdeckgo-highlight-code/deckdeckgo-highlight-code.esm.js"
></script>
<script
nomodule=""
src="https://unpkg.com/@deckdeckgo/highlight-code@latest/dist/deckdeckgo-highlight-code/deckdeckgo-highlight-code.js"
></script>
</head>
<body>
<deckgo-highlight-code>
<code slot="code">console.log('Hello World');</code>
</deckgo-highlight-code>
</body>
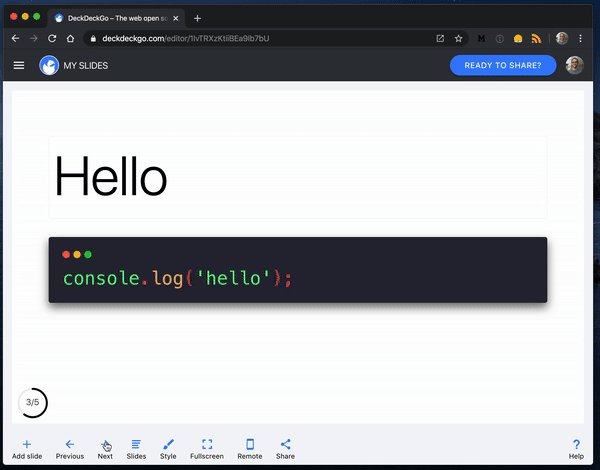
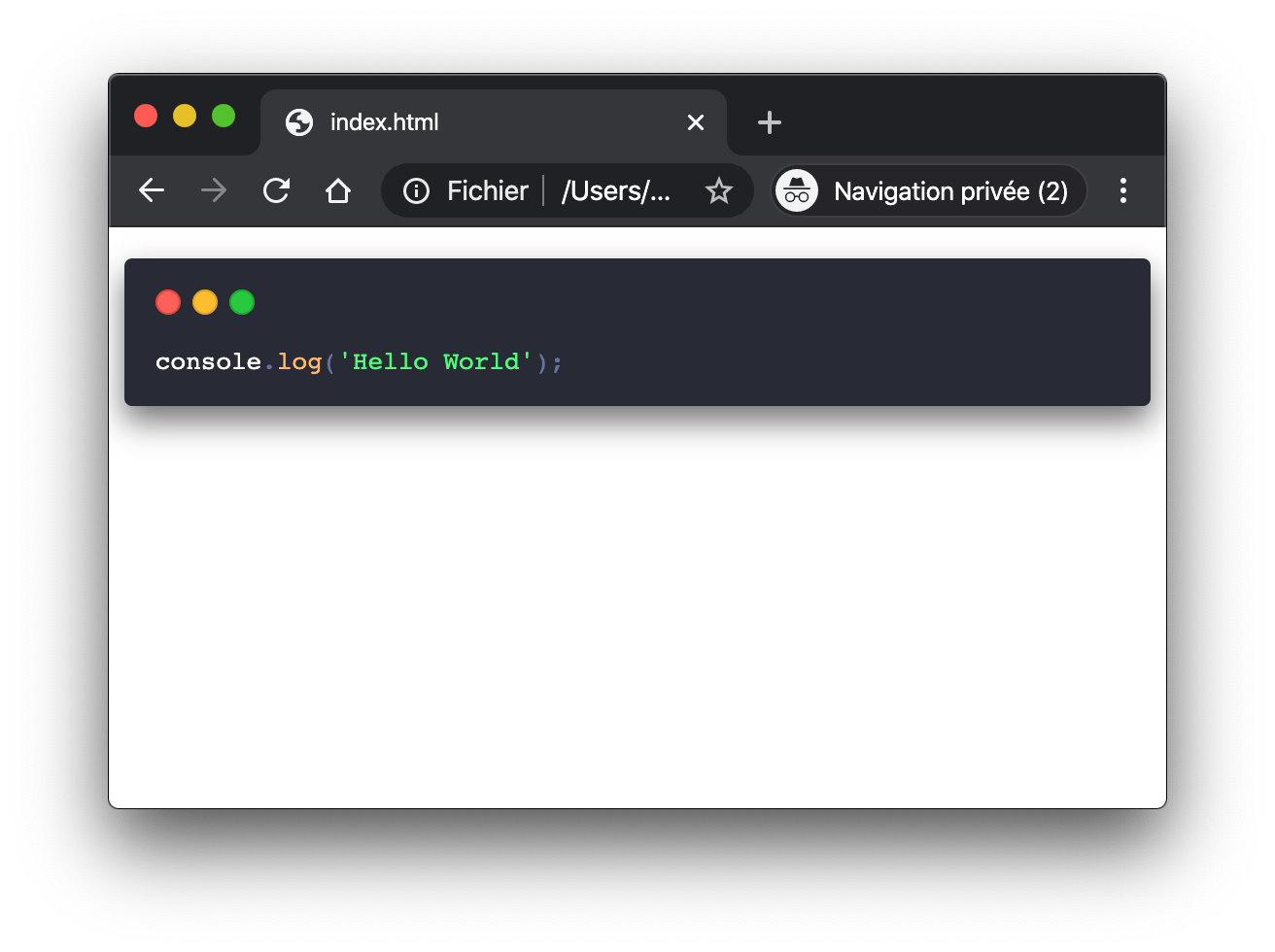
</html>Rendered in a browser, the above code looks like the following:

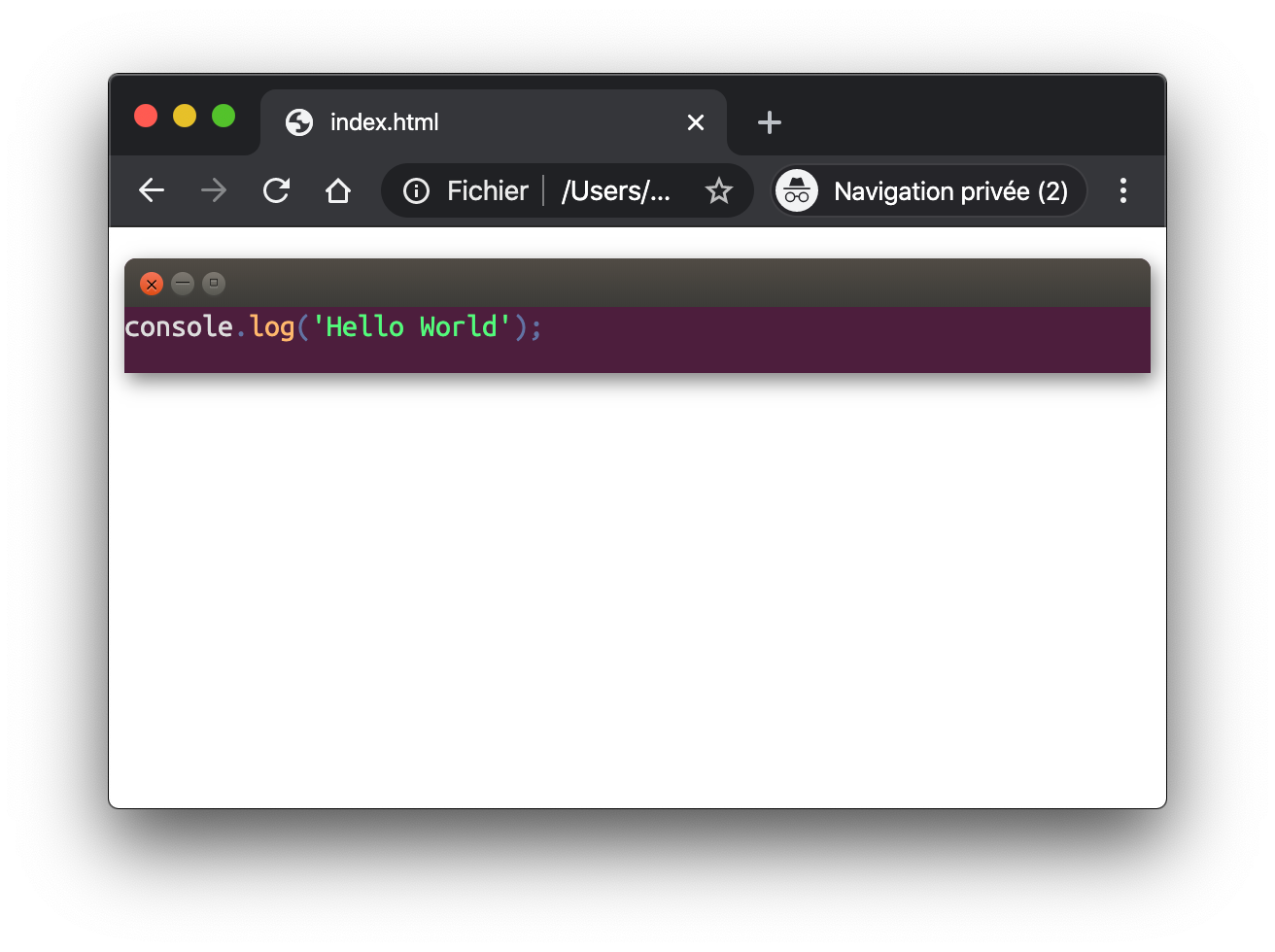
As you may notice, it isn’t yet rendered in a stylish Ubuntu terminal like but in a “Macish” terminal, which is the default behavior. Therefore, to achieve our goal, we just improve the solution by providing the attribute terminal set to ubuntu .
<deckgo-highlight-code terminal="ubuntu">
<code slot="code">console.log('Hello World');</code>
</deckgo-highlight-code>And voilà, nothing more, nothing less 😁

By the way, don’t you feel too that it is over awesome to be able to write what, five lines of code in a plain HTML file and to already have a “complex” and performing element rendered? Damned, I love Web Components 🚀.
Gatsby
As briefly mentioned above, we also do provide a plugin to integrate easily our component in any Gatsby websites and blogs too. At the end of last year I published another post to display how it could be integrated, therefore I won’t cover the setup process again but just I just want to mention that the style could be selected through an optional plugin configuration:
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-highlight-code`,
options: {
terminal: "ubuntu"
}
}
]
}
}
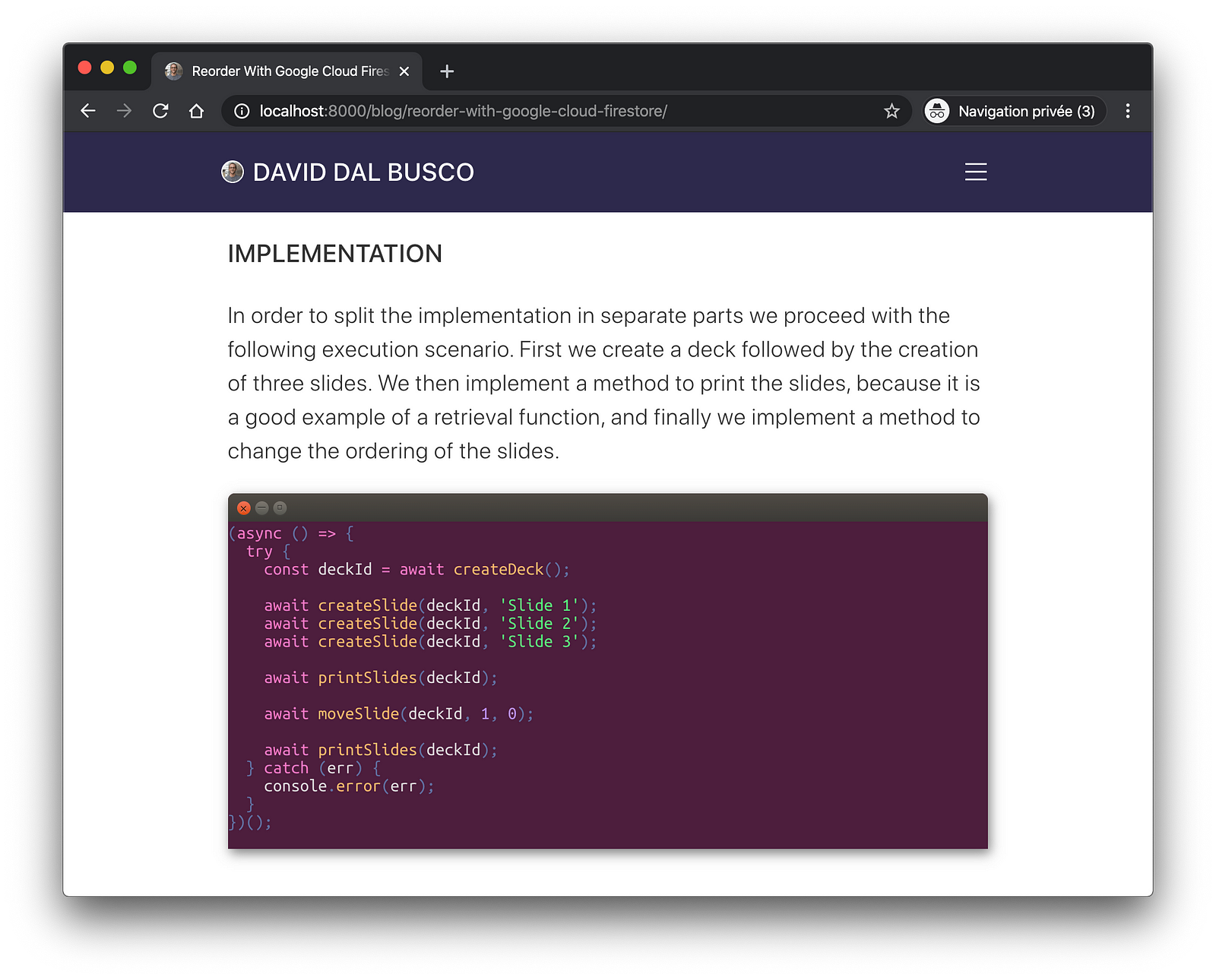
];If I would apply the above configuration to my personal website then, after rebuild, automatically all of its blocks of code would be encapsulated in Ubuntu terminal like.

Properties And Styling
Beside the default configuration, the components supports many options. Notably, because it is a wrapper around Prism.js, the ability to highlight 205 languages (to be provided though a property language ) and offers many styling options through CSS4 variables. From specifying the color of the highlighted code to customizing the terminal or none, even if it’s a shadowed Web Component, it does expose many options and in case you would need more, ping me!
To infinity and beyond 🚀
David
P.S.: Even though the Ubuntu Terminal like are only going to be unleashed in our next major release, such stylish cards do already also look good in slides, so why not giving a try to DeckDeckGo for your next talk 😜